I am a software engineer who cares about building delightful tools for users and sound infrastructure for the world, centering accessibility, performance, security, and testability.
See my résumé for more on my professional experience.
Here's a few select projects that will change often during my stay at the Recurse Center:
A new package of testing suites merged to the Go standard library that tests the interfaces of Go’s core secret-key primitives. My tests caught a security bug in the CTR mode stream cipher that I filed in this GitHub issue.
Tools: Go
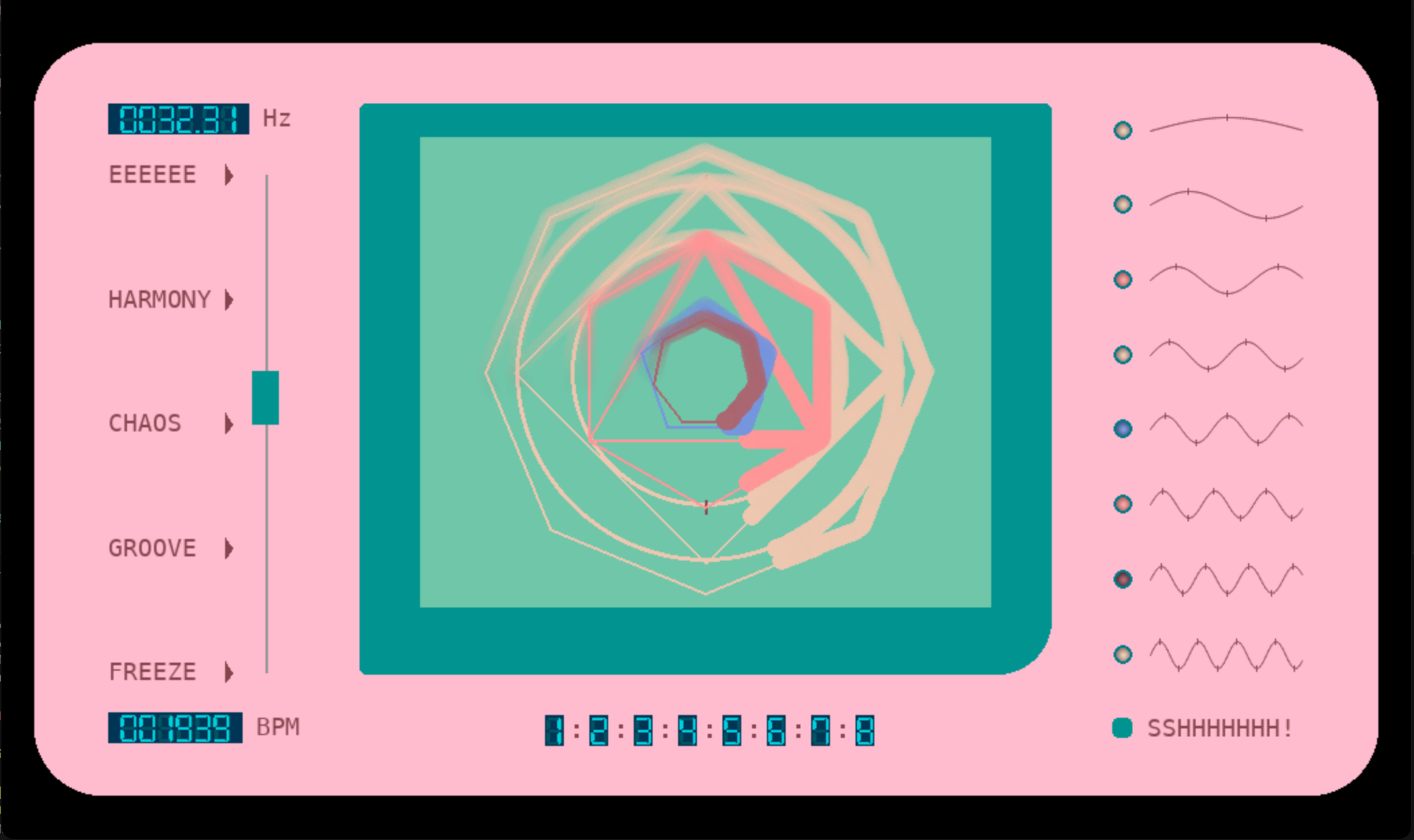
rhythmonics : ( demo )
Interactive sound toy demonstrating the relationship between polyrhythms and harmony!
Tools: Python, pygame library, NumPy library
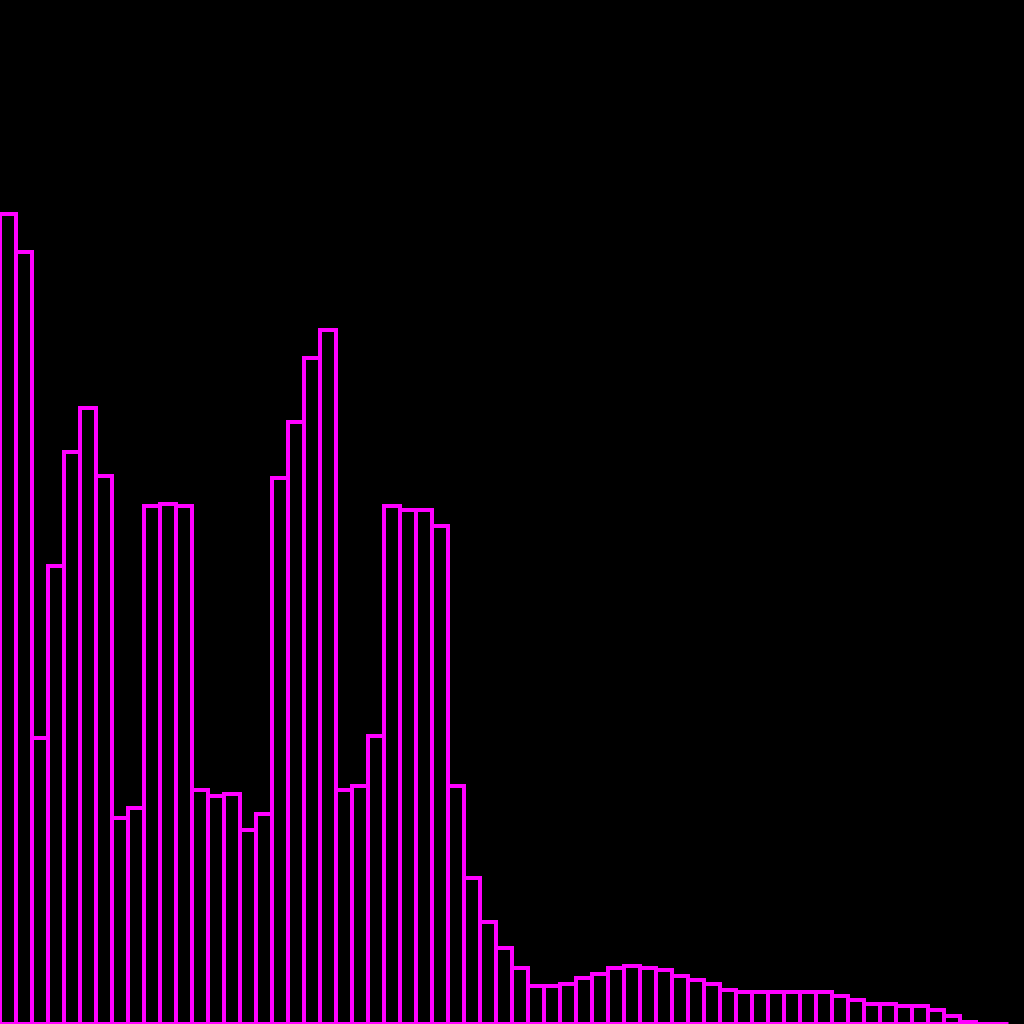
A visual, interactive digital oscillator that allows you to
sculpt your own waveforms by drawing them in the time domain or the frequency
domain.
You can play your sounds on your keyboard or a MIDI piano!
Tools: React.js, JavaScript, HTML, CSS, Web Audio API, Web MIDI API
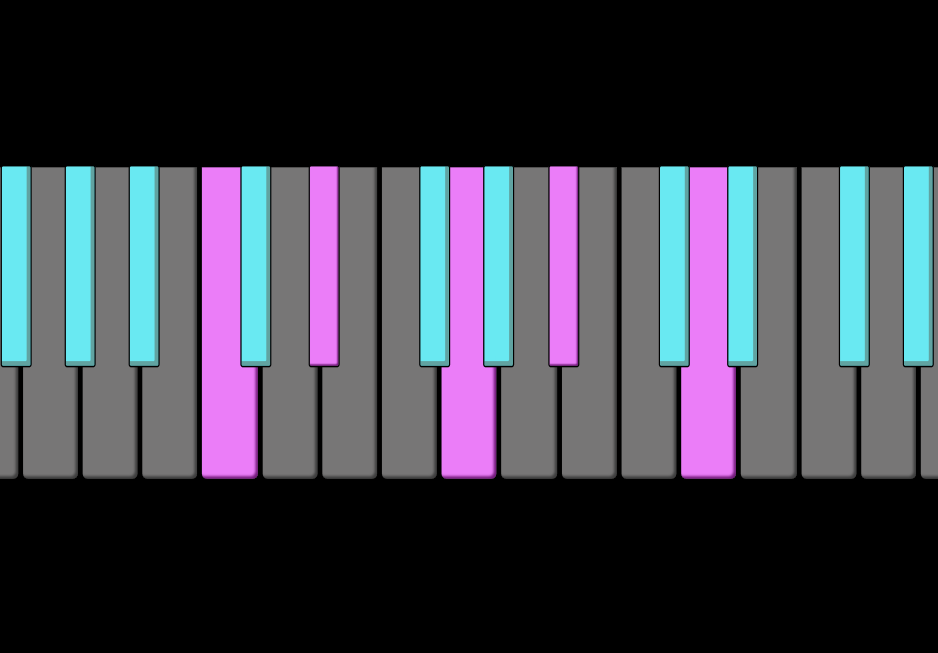
chordinate : ( app ) - In Progress
A communal virtual keyboard with WebSockets as a remote tutoring tool for piano and music theory!
Use your computer keyboard or a MIDI keyboard.
Tools: Express.js, Node.js, socket.io, React.js, JavaScript, HTML, CSS, Web Audio API, Web MIDI API
More coming soon!
I'm currently at the Recurse Center and will be posting some fun projects I've been working on as my time wraps there!